40 swift set label text
SOLVED: Reset your "Label.text" after clicking a button - Swift ... SOLVED: Reset your "Label.text" after clicking a button Forums > Swift SPONSORED Whether it is Application Performance Monitoring, Crash Reporting or Bug Reporting, Instabug has your back. Get the visibility you need to understand your apps performance and speed up the debugging process. UILabel | Apple Developer Documentation Follow these steps to add a label to your interface: Supply either a string or an attributed string that represents the content. If you're using a nonattributed string, configure the appearance of the label. Set up Auto Layout rules to govern the size and position of the label in your interface.
Extending UILabel in Swift with Edge Insets & Rotation You could extend this extension to do more than just rotation. Any ability you have with CGAffineTransform, such as translation or scale, can be done in a similar way. Swift. import UIKit extension UILabel { @IBInspectable var rotation: Int { get { return 0 } set { let radians = CGFloat(CGFloat(Double. pi) * CGFloat( newValue) / CGFloat(180.0 ...

Swift set label text
how to create and use Label in SwiftUI - Simple Swift Guide Label is a user interface item in SwiftUI which enables you to display a combination of an image (icon, SF Symbol or other) and a text label in a single UI element. This tutorial shows you how to create and use a Label in SwiftUI. In it's simplest form, a Label with SF Symbol and text can be created like this: How to change the text attribute of a UILabel in Swift? you can use the nsmutableattributedstring for changing the some text color of your label.firstly, you have to find the the range of text, which you want to change the color of that text and then set the range of your text to the nsmutableattributedstring object as compared to full string and then set your label attributedtext with the … How to have label text change to m… | Apple Developer Forums @IBAction func textFieldDoneEditing (sender: UITextField) { if sender.text == result { // you should probably force everything to lowercase, to avoid wrong test myLabel.text = "Correct" } else { myLabel.text = "Incorrect" } In the connection inspector on the extreme right panel, you connect the "did end on exit" small dot to this IBAction.
Swift set label text. Extending UIFont to Make Fonts Bold or Italic in Swift Swift label. font = UIFont.preferredFont( forTextStyle: . body) label. adjustsFontForContentSizeCategory = true The code above will give you a scaled font with the text style of .body. However, there is no way to specify that you need a bold or italic font with the body style. My extension below can add that trait easily to the scaled font. Swift UILabel Text Shadow Example in Swift - Apps Developer Blog The Swift code example below adds a shadow to a text on UILabel as well as set shadow offset, opacity, radius, and shadow color. Create UILabel Programmatically Before we can set a shadow to a text on UILabel we will first need to create one. The below code Swift code snippet creates a very simple UILabel programmatically. let label = UILabel() Make UILabel Adjust Width to Fit Text - Apps Developer Blog Make UILabel Fit Text. To make UILabel adjust its width to fit the text, I will use auto-layout constraints. I will select UILabel on the view and will add two new constraints: Top and Leading constraints. Now with the two new constraints added, I can open Swift code editor and set a longer text to UILabel. @IBOutlet weak var myLabel: UILabel! how do I change text in a label with swift? - Stack Overflow 2. use a simple formula: WHO.WHAT = VALUE. where, WHO is the element in the storyboard you want to make changes to for eg. label. WHAT is the property of that element you wish to change for eg. text. VALUE is the change that you wish to be displayed. for eg. if I want to change the text from story text to You see a fork in the road in the label ...
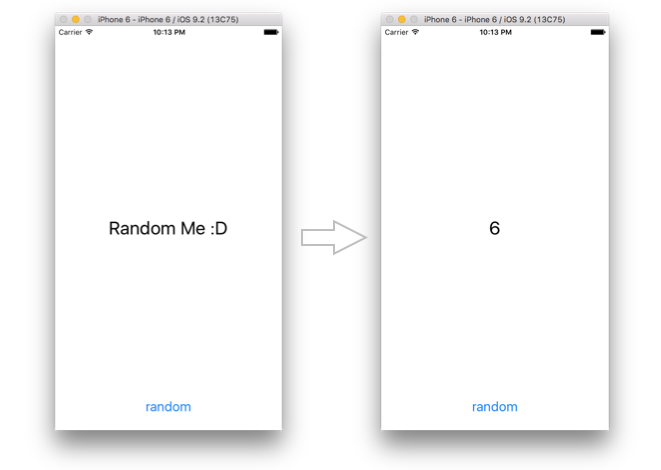
Change A Label's Text With Code in Swift - YouTube In this video, I show you how to change a label's text with code!Subscribe today: Me: ... Apple Developer Documentation Overview. You create a text field with a label and a binding to a value. If the value is a string, the text field updates this value continuously as the user types or otherwise edits the text in the field. For non-string types, it updates the value when the user commits their edits, such as by pressing the Return key. Fucking SwiftUI - Cheat Sheet Documentation - Text. Label . iOS 14. Label is a convenient view that presents an image and text alongside each other. This is suitable for a menu item or your settings. You can use your own image or SF Symbol. Label ("Swift", image: "swift") Label ("Website", systemImage: "globe") Underline Text on UILabel in Swift - Apps Developer Blog Underline Text on UILabel The below code snippet in Swift will create a new attributed string and will use the NSUnderlineStyleAttributeName to make the text on UILabel underlined. // Create a new Attributed String let attributedString = NSMutableAttributedString.init(string: "Text on label") // Add Underline Style Attribute.
Clickable UILabel in Swift Programmatically - Apps Developer Blog Create UILabel Programmatically. To create UILabel in Swift programmatically, you will need to create an instance of UILabel class, then add it as a subView to a current View. Let's have a very simple example: let label = UILabel() label.frame = CGRect(x: 150, y: 150, width: 100, height: 20) label.text = "Text on label". view.addSubview(label) How To Create, Align And Wrap Label Text Programmatically In Swift iOS App I will also tell you how to make the label text automatically change the font size to adapt the label width. 1. Create Swift Label, Align Label Text, Change Text Line Number, And Wrap Label Text Programmatically Example. Browse the URL to watch if you can not see it in the above video. Swift Multi Line Label and More - Seemu AppsSeemu Apps First of all create a new single view application in XCode and add 4 labels to your storyboard as follows: Multi Line Label Set the text on the labels to "Hello this is Andrew" or anything else, so long as it can't fit the label! Now select the second label from the top. Then go to the attributes inspector and set the lines to 0. Swift Swift: Using Color and UIColor in Swift Part 1: RGB Getting to the code, in ViewController.swift, Add this to viewDidLoad: ... If not, the text color changes. The final lies of code set the text on the label and button to show what color the sliders selected. You can build and run this code. Now play with the sliders and the control to make pretty colors. Adding Color to the Slider Thumbs.
UILabel with Multiple Lines Example in Swift - Apps Developer Blog To make UILabel accommodate multiple lines of text and adjust its height accordingly I will use Auto Layout. let label = UILabel() label.text = "This text will not fit into one line and should break" label.numberOfLines = 2 label.translatesAutoresizingMaskIntoConstraints = false label.lineBreakMode = .byWordWrapping view.addSubview(label)
Skyscanner/SkyFloatingLabelTextField - GitHub Set lineHeight and selectedLineHeight to 0, and the line won't be displayed. I'd like to validate the textfield using the errorMessage. How can I re-validate text is typed in the textfield? Using a delegate implement the textField(textField:,range:string:) method. This method fires whenever the text is changed - do the validation here.
Creating a custom floating label style text field in swift Creating a custom floating label style text field in swift So recently, I had to implement a Gmail style floating label text field in an app. The floating label input style has been around for...
Vertically align text to top within a UILabel - Medium T he second way: The easiest approach to using Storyboard: Embed Label in StackView and set the following two attributes of StackView in Attribute Inspector: 1- Axis to Horizontal. 2- Alignment to ...
How To Customize Swift Label Text Font And Set Text Shadow textLabel.font = font Then the app will use bold system font to render the label text. If you want to get all your os supported text font family names, use the below code, UIFont.familyNames return a swift array. let fontArr = UIFont.familyNames 3. Add / Remove Label Text Shadow Steps.
iOS Swift UILabel Multiline Text Display import UIKit class ViewController: UIViewController { override func viewDidLoad() { super .viewDidLoad () self .navigationItem.title = "Main View" //Create a label with multiline text addLabel1 () //Create a label with ZERO multiline text addLabel2 () } //Issue here is that one of the lines will be hidden func addLabel1() { let myLabel ...
how to change font size of text label in swift Code Example All Languages >> Swift >> how to change font size of text label in swift "how to change font size of text label in swift" Code Answer. set font uilabel swift . swift by Mobile Star on Jun 15 2020 Donate Comment . 0 ...
How to set textColor of UILabel in Swift - Stack Overflow The easiest workaround is create dummy labels in IB, give them the text the color you like and set to hidden. You can then reference this color in your code to set your label to the desired color. yourLabel.textColor = hiddenLabel.textColor
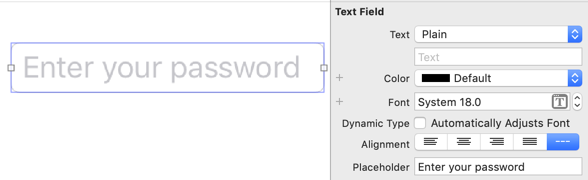
SwiftUI TextField complete tutorial - Simple Swift Guide TextField in SwiftUI is a simple control that shows an editable text interface (equivalent to UITextField in UIKit). Because TextField allows a user to type text, it also needs a way of storing the entered text in a State variable which can then be used to read the input.
A beautiful and easy attributed strings in Swift - iOS Example In any Swift file where you want to use BonMot, simply import BonMot. ... To get a good idea of the full set of features that BonMot supports, look at the interface for this struct. StringStyle.Part: an enum which can be used to concisely construct a ... // a non-breaking space between image and text "label with icon", // raw or attributed ...
How to have label text change to m… | Apple Developer Forums @IBAction func textFieldDoneEditing (sender: UITextField) { if sender.text == result { // you should probably force everything to lowercase, to avoid wrong test myLabel.text = "Correct" } else { myLabel.text = "Incorrect" } In the connection inspector on the extreme right panel, you connect the "did end on exit" small dot to this IBAction.
How to change the text attribute of a UILabel in Swift? you can use the nsmutableattributedstring for changing the some text color of your label.firstly, you have to find the the range of text, which you want to change the color of that text and then set the range of your text to the nsmutableattributedstring object as compared to full string and then set your label attributedtext with the …
how to create and use Label in SwiftUI - Simple Swift Guide Label is a user interface item in SwiftUI which enables you to display a combination of an image (icon, SF Symbol or other) and a text label in a single UI element. This tutorial shows you how to create and use a Label in SwiftUI. In it's simplest form, a Label with SF Symbol and text can be created like this:




































Post a Comment for "40 swift set label text"